2018年秋期ITストラテジスト受けてのふりかえり(午前)
今から情報処理試験受けてきます!
— かざいむ (@HiramotoAkira) 2018年10月21日
というわけで、ほかの試験をはさみながらも半年の準備で臨みました。結果、午後2の論文が規定文字数に達しなかったため、すでに負けが確定しました。半年後別の試験を受けたいし、来年こそは合格したいので振り返りします。今年は午前1免除だったので、それは割愛。午前2についてから振り返ります。
午前2
午前2は去年買った問題集を解いて、まあ余裕でしょと思っていたけど、そうでもなかった。上で書いているように、初見のキーワードがいくつかあった。
IDEAL
IDEALはPDCAに似たプロセス改善モデルで以下の5つのフェーズからなる。元々はソフトウエア改善のモデルで、今は組織改革のモデルとして利用されているんだとか。
Initiating:開始
Diagnosing:診断
Establishing:確立
Acting:行動
Learning:学習
www.itmedia.co.jp
構造化インタビュー
調査項目を決めてから、決められた順序で質問すること。本当は質的な記述ができないと構造化インタビューとは言えないそうです。
プロダクトポートフォリオマネジメント
今回は縦軸、横軸が何かを問われた、、、。市場成長率と市場占有率です。
FSP(Frequent Shoppers Program)
平たく言うとお店とかのポイント制度です。
スキミングプライシング
投資を回収するため、先行者利益を獲得するために、製品投入の初期段階で価格を高く設定する手法のこと。
ラインエクステンション
すでに成立している製品のブランドラインに別の製品を投入すること。
ダブルビン
生産管理の用語。部品や資材について2つ(ダブル)の格納先(Bin)を用意しておき、片方がなくなったら定量発注する方式のこと。発注点と発注量が等しい。
TLO
「大学の研究者の研究成果を特許化し、それを企業へ技術移転する法人」だそうです。
XBRL(eXtensible Business Reporting Language)
XBRL対応のシステムだと修正や書類の作成の自動化が簡単になるそうです。
ティアダウン
製品を部品レベルにバラバラにして、分析すること。
リーダーシップのコンティンジェンシー理論
組織の状態によって理想とされるリーダーシップは異なるという話。
ワークデザイン法
現実にとらわれることなく理想的なシステムを想定したうえで改善策を考える方法。
連結決算
これ計算の仕方分からなかったので、またこのあたりのサイトを読む
刑法の電子計算機使用詐欺罪
詐欺にも窃盗にも当たらない行為を犯罪として罰するための罪。以下の2つの行為が対象。
不実の電磁的記録の作出(前段)→銀行のシステムをハックして、財産を移転させる
電磁的記録の供用(後段)→改ざんしたSUICAを不正に使用する
格納型クロスサイトスクリプティング
類型がいくつかあるの知らなかった。読んだ通りで、サイトのデータに攻撃用スクリプトを保存し、それを見た他の利用者が被害を受ける。ほかに反射型、DOMベースがある。
Adaptive Coding クリーンアーキテクチャリンク集
Clean Architecture 達人に学ぶソフトウェアの構造と設計 https://t.co/ZiVz0N90uZ
— 矢木 浩人 (@pppiroto) 2018年10月7日
依存関係逆転を利用することで、オブジェクト指向で記述されたシステムでは、すべてのソースコードの依存関係の方向を"絶対的に制御"出来る。これはパワーだ!
Clean Architecture 達人に学ぶソフトウェアの構造と設計 https://t.co/ZiVz0N90uZ
— 矢木 浩人 (@pppiroto) 2018年10月7日
"関数型言語の変数は変化しない" なぜこれが重要か?競合、デッドロック、並行更新の問題の原因すべてが可変変数にあるからだ。
Clean Architecture 達人に学ぶソフトウェアの構造と設計 https://t.co/ZiVz0N90uZ
— 矢木 浩人 (@pppiroto) 2018年10月8日
イベントソーシングとは、状態ではなく、取引(トランザクション)を保存する戦略。十分な処理能力と記憶容量があれば、状態を記録知る必要はなく、取引を計算すればよい。
Clean Architecture、Adaptive Codingのメモを今週ちょこちょことる
— かざいむ (@HiramotoAkira) 2018年10月9日
Inversion of Controlパターンでコンポーネント間の結びつきを弱める:CodeZine(コードジン) https://t.co/oZUFxJ8VGg @codezineさんから#adaptivecoding#cleanarchitecture
業務改善の相談された話(まだ始めたばっかり)
話の流れ
先日軽く相談されてたITに興味ある人と業務ハックの打ち合わせ。業務ハックと言った方がなんか良い感じがするのでこう呼んでおきます。
相談の内容はこんな感じ。
社員20人くらいの会社。受注生産の機械を作るメーカーにたいしてフレームなどを納めている。注文を受けると、フレームから部材を検討し、材料を発注、一部を外注、社内で加工し、検品の後、納品する。
問題は残業が常態化していて、社員が疲弊している一方、利益が十分に出ていないとのこと。ヒアリングしての課題は、
- 大まかに見積もりされていて、案件ごとの利益計算が出来ていない
- 標準工数が設定されておらず、スケジュール遅延が頻発
- 改善のための時間が取れない
まずは業務の流れを確認した。
まずは最初のステップとして彼の負荷を減らすことに目標を設定。業務の中で単純作業で1人でやっている作業を見つけ、修正を提案するなど。
業務フロー
上の話をするときに文章で仕事の流れを書いてもらった。これにデータの入出力、担当する人を加えると業務フローになる。これを作ると仕事の流れを他の人と共有できるし、改善を考えるときの補助線になる。

超上流から攻めるIT化の事例集:システム化の方向性と計画:IPA 独立行政法人 情報処理推進機構
IPO
あと、業務を分析する際にIPOを考えること。IPOは3つの単語の頭文字でそれぞれ以下の意味。
- I(Input):入力
- P(Process):処理
- O(Output):出力
どんな情報や書類などから、どういった手順で処理を行い、結果としてどんな情報や書類を作るかを考えると、そこでやっている「作業」が何のためかが他の人に伝わりやすく表現できると言う話をした。
フローチャート
あと、これは説明し忘れたけど、プログラムを書くときにこれを意識しておくといい。特にプログラミング初心者だと、繰り返しの処理とかイメージしづらいと思うのでこれ良いと思う。

By コンピュータが読み取れる情報は提供されていませんが、Statical~commonswikiだと推定されます(著作権の主張に基づく) - コンピュータが読み取れる情報は提供されていませんが、投稿者自身による作品だと推定されます(著作権の主張に基づく), パブリック・ドメイン, Link
今後
改善対象の作業のマクロをざっと組んだので、彼に使ってもらって、VBAに触れてもらいながら動作検証をしてもらう。
ASP.NET Coreのメモ
ちょっと関わるプロジェクトで構成考えることになりそうなので、ASP.NET、ASP.NET Coreを調べようと思って、この動画を見た『ASP.NET MVC プログラミング入門の入門(増田智明)』
まず、.NETでオープンソースというとmonoを思い出すかもしれないが、.NET Coreとはmonoとは異なる。monoからXamarinが派生した?XamarinはMicrosoftに買収されたので、MicrosoftとしてはXamarin推し。XamarinはiOS、Android用で、それ以外のOS、Linux、Mac用として.NET Coreが誕生した。.NET Coreは.NET Frameworkの中心の部分をLinuxでも動くようにしたもの。
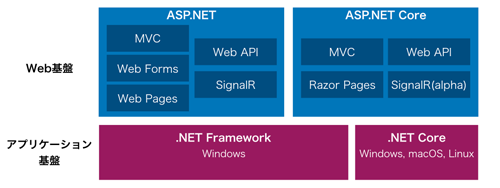
.NET Framework、ASP.NET、ASP.NET MVCの3つのレイヤーで選択肢がある。
.NET Framework上に、ASP.NET Coreを載せるのも出来るが、Coreで統一するか、Windows動作環境(IIS上で動作)で統一するかのどちらかじゃないかとのこと。Windowsサーバ以外でも動かすには.NET Core、ASP.NET Coreの組み合わせを選ぶ。
この動画では.NET Core、ASP.NET Core、ASP.NET Core MVCを紹介している。プロジェクトの作成で、Coreがついているものを選択すると作成可能。ASP.NET CoreではVisual Studioでも起動できるが、コマンドラインからも起動が可能。プログラムを実行し、プロセスを立ち上げる形。1プロセスで動く、Node.jsと同じ。

認証、MVCなどの機能はモジュール化されていて、ベースのサービスに追加していく形をとる。(普通のASP.NETも4.5以降はそんな感じな気がする)
Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
がっつり使うならIISを使う方が楽かも。
MVCパターンについては特に説明なしで、MVCパターンからVをなくしたのが、WebAPI。Controller、Modelから出来ていて、リクエスト、レスポンスの仲介として、InputFormatter、OutputFormatterがある。Formatterは自分で作ってもいい。ただ、別の記事によるとASP.NET MVCのプロジェクト内蔵のWebAPIを使ってもいいが、WebAPIプロジェクトを別に作った方がいいらしい。
『経営戦略原論』の図解の自分用メモ
今資格試験の勉強で経営学のキーワードを勉強していたので、『経営戦略原論』の図解を眺めた。図解で、145ページという大作ながらもとても分かりやすかった。資格試験の問題でキーワードだけ知っていたのだけどそのキーワード間の繋がり、背景とかが分かってよかった。内容はリンク先を見ていただいた方が分かりやすいので割愛。このエントリで自分がまとめておきたい内容などをここに記す。
まずは、個人がてんでバラバラに作っていたところにテイラーが科学的管理手法を持ち込み、仕事は標準化された作業になった。安定的に市場が拡大していた時代から、将来が不確実な時代となり、アンゾフによる経営戦略概念が受け入れられるようになった。それは、戦略を元に予算を立て、実行していくというもの。これを実務として行うために考えられたのが、BCGマトリックで、市場成長率を縦軸に、相対的市場シェアを横軸に取り、自社の事業を花形、問題児、金の成る木、負け犬の4象限に分けるものである。ここまでが1970年代初頭まで。
それ以降経済停滞のため、それまでの事業の選択だけでは不十分で、事業領域内での競争に勝つことに焦点があてられるようになった。ここでポジショニング、ポーターの5F分析などが提唱された。ここまでは外部環境の分析による戦略の立案。外部環境の分析では5F分の他に文化・慣習、PEST分析などがある。
一方で内部環境としては、バーニーが戦略資源市場という考えを提唱した。これは製品市場の前に経営資源を獲得する競争があるというもの。この資源とはVRIOと呼ばれていて、Valuable、Rare、Imitatable、Organizationの略で、価値があるか、希少性があるか、模倣困難か、組織に適合するかで測られる。このようなハードな資源に対して、ソフトな資源として、知識、技能に注目する流れがあり、知識に注目したのが野中のSECIモデル。もう一方は、既存の資源などを組み合わせて継続的に刷新をする能力に注目するもので、Dynamic Capability理論という。
管理会計は戦略とオペレーションの間をつなぐもので、製造業で、間接費や原価などを計算して現場の改善を図っていく手法である。ABC(Activity Based Costs)とBSC(Balanced Score Cards)がある。BSCは財務、顧客、内部ビジネスプロセス、学習と成果の4つの観点を繋ぐことで経営の目標をオペレーションの指標に落とし込み、オペレーションの数字を財務にフィードバックする。それ以外に戦略と数値を繋ぐ経営手法としてティール組織がある。ちょっと調べたがあまりピンとこず。助言ペースに組織を進める。予算の権限は平等。給与は大きな差をつけない。ある大きな目標のために組織化されている。情報は全てオープン。というキーワードがあるみたい。
変化が激しい企業ではBSCの実践は難しいのでKPI管理が導入されているとのこと。
ここは私が思ったことだけど、KPIよりさらに流動性が高い場合にOKRが導入されるのではないか。KPIは経営層から目標がブレイクダウンされて設定されるが、これだと方向転換や、指標の目的化が起きやすそう。一方で、OKRは未達成もありうることを前提に設定される。Objective、Key Resultsという形でセットで定義されることで、目標を意識しつつ、結果に向けて行動出来るのかと思う。
カルチャーについて。
センスメイキング理論というものがある。これは、人による解釈の違いを組織目標の方向へ統一する取り組みのことらしい。経営目線を持て、というやつに近い印象。一方でこれとダイバーシティは同居しえる。ダイバーシティは生得的な多様性と経験による多様性のことを指しているが、会社としての判断とダイバーシティは矛盾しない。
ビジネスモデルキャンバスでは、ビジネスモデルを9つの観点から把握する。パートナー、主な活動、主なリソース、価値提案、顧客との関係性、流通チャネル、顧客セグメント、コスト構造、主な収益源。ビジネスモデルの探索では問題と解決策の組み合わせを検証するPSF(Problem Solution Fit)というフェーズと、製品と市場を利益の観点から検証するPMF(Product Market Fit)というフェーズからなる。
後輩SEとの勉強会(2018/09/22)
今日のトピックは2つほど、だったけど途中から良い疑問が湧いて理解が深まった!
- Three.js
- プログラミング言語の分類
- 上からの疑問
Three.js

彼は今Three.jsというブラウザ上でアニメーションを表示できるライブラリで作品を作っているらしい。WebGLというコンピュータ上で3Dアニメーションを表示する機能を手軽に利用できるライブラリ。特徴としてはThree.jsはCPUではなくGPUを使うので早いのだとか。
Chromeでしか見れないかもしれないけどこのサイトは小さなかけらが舞っていてずっと見てられる。これはいい。
プログラミング言語の分類
あと、自分の勉強も兼ねてプログラミング言語の種類を整理しているんだとか。で、教えてもらったのがこのサイト。言語間の影響が視覚化されてる。これは面白い。
実行の方法で分けると、コンパイル方式、インタプリタ方式に分けられる。
コンパイル方式はプログラムを機械語に変換して実行するプログラム。C言語のプログラムをコンパイルして、Windowsで実行可能なexeを作るのがそれ。
この方式はコンピュータ上で直接実行されるため、処理速度が速いが変換する手間がかかるのと、環境ごとに実行ファイルを作らないといけない。
一方のインタプリタ方式は処理のタイミングでプログラムを解析して実行する。プログラムでPHPやJavascriptでちょっと触ってブラウザ上ですぐ確かめられるのがそれ。
この方式はPHPやブラウザがプログラムを解析して都度実行しているため、処理速度は遅いが、簡単に確認することができ、環境問わずに動く。
その合いの子というのが、JavaやC#などの実行環境上で動作する言語。
これらは、プログラムを中間言語に一度変換し、それをJVMや.NET Frameworkなどの実行環境が解析して実行される。インタプリタ方式よりかは早いけど、コンパイル方式は遅い。でも、環境変わっても動く(はず)、といったいいとこどりを目指した位置付け。
全般的にコンパイル方式はメモリの確保、解放など低レベルの操作が出来るけど、インタプリタ方式ではあまりやらない気がする。と、ここで彼が良い疑問を出してきた。
WebGLでGPU使うというのはスクリプト言語なのにどういうこと?
たしかに、Three.jsはJavascriptだからインタプリタ方式だと思うけど、GPUを使っているらしい。これってどうやって呼び出しているんだろう。
で、調べた。
まず、CPUとGPUの違いは左脳と右脳の違いといった感じらしい。CPUはアルゴリズムの処理が早い。一方でGPUはざっくりの処理が早い。この辺りはAidemyのブログが分かりやすい。GPUは仕事早いけど雑、CPUは仕事出来るけど真面目すぎる。で、これまではGPUはCPUの処理した結果を画面に表示するのに使われていた。それが、CPUの計算量が頭打ちになったころにNvidiaがCPUの代わりにGPUを使う方法を提案してGPUが大流行りし出したとか。それが、雑な仕事でしくじってるところを見つけて直すというもの。これで、計算量の多い機械学習とかでもGPUが使われるようになった。
で、WebGLといっても描画に元々GPU使うんじゃないのと思ったけど、それはちょっと違うらしい。伝統的なやり方でアニメーションを描くと、CPUで計算して、画面に再描画するからCPUに負荷がかかる。それを、GPUレイヤー(このあたりよく分かってない)を使うと、描画済みの絵を動かしていることになるから、絵が移動しても再描画という扱いにならず、スムーズなアニメーションが表示できるらしい。このサイトのGPU使うパターンと使わないパターンが試せる。
ここまで来て、その違いは分かったけど、仕組みがよう分からんとなった。普通に書いて実行したら、CPU呼ばれるだけでは?と思ってしまった。で、また調べたら意外とIBMのサイトが仕組みに踏み込んで説明していて分かりやすい。ブラウザから、OSのドライバを呼び、GPUで処理されるから、CPUに負荷はかからないみたい。

この辺りから、WebGLの入門は↓のサイトである程度カバーしていていい。
最後に、実はJavascriptにはいくつか実行エンジンがあって、実行時にコンパイルを行うJIT Compilerを採用しているものが多いとのこと。最近は一概にXXだからスクリプト方式、XXだからコンパイル方式とは言えないのですね、、、。
XP祭り2018に行ってきました。
アジャイル開発の1つ、エクストリームプログラミングのイベント、XP祭りに参加します。#XPJUG
— かざいむ (@HiramotoAkira) 2018年9月8日
ということで、XPのイベント、XP祭り2018に行ってきました。
前からフォローしていたt_wadaさんのツイートで知って、申し込んだけどこういうイベントは初参加。でもアットホームな感じで参加して良かった。
基調講演はt_wadaさんで、テスト駆動開発の過去、現在、未来について。t_wadaさんの訳書、『テスト駆動開発』の付録Cをもっと掘り下げた内容のもの。そのうち資料を公開してくださるとのことでした。以下、意訳でまとめるとこんな感じでした。
開発を安心して推し進めるためのテストという理念から始まったテスト駆動開発は、途中で設計を改善する役割を強調するモック派を生み、さらにXPの理想である、ユーザーとの協働を追い求める振る舞い駆動開発(BDD)を生んだ。そして、ルールに固執する立場の人々や誤った理解によってテストをするための道具になり下がってしまった。それを受けてDHHが有名なエッセイ「TDDは死んだ。テスティングよ栄えよ」を書き、TDDの精神は失われてしまったことを宣言した。TDDの精神は失われてしまったがその道具立ては残っている。これからだ。
t_wadaさんの、現状に対する複雑な気持ちと、TDDのこれからへの希望を感じる決意表明のような講演でした。
私としては以下がお持ち帰り(takeaway)の学びでした。

講演の参考資料の本の山。
2019/1/19 追記
講演の資料が公開されていたのでアップします。
ツイート見返したら他にも学びがあったんだった。
TestingとCheckingを分ける。
— かざいむ (@kazaimu_) 2018年9月8日
テスト駆動開発でやっているのはChecking。#XPJUG
テストを書いたときに引っかかりを覚えて設計を改善していきたい。
— かざいむ (@kazaimu_) 2018年9月8日
モックは良い設計を導くための補助線。#XPJUG
午後は、@yattomさんの心理的安全性ゲームのワークショップに参加しました。心理的安全性はGoogleなどで、チームの生産性を高くするために必要な環境として最近注目されている考えです。参加前は安心して発言出来ることがチームの生産性を上げるという理解でいましたがワークショップではもう少し深い理解が出来たように思います。
ワークショップは5、6人のチームで@yattomさんが作ったカードゲームをするという形で進みました。まずは自分たちがどんなチームかを定義します。カードは大きく2種類。1.トラブルカード、2.発言カード。1人がトラブルカード(例:アポをすっぽかしちゃった!)を引いて、それに対して、他のメンバーが手持ちの発言カード(例:大丈夫、またはわたしは関係ない、など)の中から一つを選んで場に出します。で、それを受けてトラブルを起こした人は発言全体を受けてどう感じたか当てはまるマス目におはじきを置くというものです。
1回やった後で、自分たちはどんなチームかを振り返り、発言カードを選び直してもう1度同じようにゲームを行います。これはやってみると、なるほどと思うこともあるのでぜひやってみてもらいたいです。私のお持ち帰りの学び(takeaway)はこんなところでした。
- チームによってどういう価値観を重視するかは異なる
私たちのチームはラオスにオフショア開発しているチームと定義したので、一緒に頑張る、安心して話せるというのが挑戦よりもより大事な価値観だと考えました。 - プラスとマイナスの発言があるとゼロにはならない。どちらかというとマイナスに引きずられる。プラスだけだと空気は何倍にも良くなる。
これはうちのチームでの傾向でしたが、マイナスの発言カードがあると、他の人がプラスの発言カードでも前向きになりにくく、逆に、プラスの発言カードだけだと相乗効果でとてもプラスになりました。

1回目のゲームの様子。おはじきは少な目。
次の時間は川鯉光起さんの副業についてのワークショップでした。長期的なキャリアは一度脇において、今のスキルや得意なこと、興味があることから副業として何ができるか考えようというものでした。後半ではお互いのスキルの共有を行い、他の人がどんなことに興味があるのか、どういうスキルがあるのか見て回りました。
このワークショップのお持ち帰り(takeaway)はこんな感じです。

もっと色々出来る気がしてたけど書き出すとあれれ、な感じに。
次の時間は短い講演を挟みました。すみません、ちょっと疲れてあまり集中して聞いてなかったです、、、。
その次の時間のこの日最後に参加したワークショップは森一樹さんの振り返りを振り返るというワークショップで、グループに分かれてこれまで参加したプロジェクトなどの反省会についての反省を行いました。どんな環境、メンバー、時間帯、進め方が盛り上がったか、次やる時にはどんなことをやったらいいかなどのアイデアを共有しました。講師の方の進め方も分かりやすく、メンバーにも恵まれとても楽しくアイデアの共有ができました。
このワークショップのお持ち帰り(takeaway)はこんな感じです。
- 振り返りは事前の準備(メンバー、環境など)、進め方、終わった後など色々と改善のポイントがある。
- 自分は当日の進め方に考えがいきがちだけど、お菓子を食べながら、ギャグをいいながらなど影響する要素はたくさんある。
- 対話を行うのか、議論を行うのかで進め方は変わってくるかも。
- 話をゆっくり聞いてもらいたい人もいるのでゆとりある環境でやる。



森一樹さんからブログについてフィードバックもらえたので下に貼り付けておきます。なるほど!ありがとうございます。
"話をゆっくり聞いてもらいたい人もいるのでゆとりある環境でやる。"
— びば(森のフレンズ)/技術書典6 ふりかえり読本 学び編 (@viva_tweet_x) 2018年9月9日
ゆっくり自分のペースで話をする、というグランドルールを全員で合意出来ているとなおよいですね!そのためには十分な時間や、リラックスできる空間も必要です。 https://t.co/bqbwKkKIe7
"対話を行うのか、議論を行うのかで進め方は変わってくるかも。"
— びば(森のフレンズ)/技術書典6 ふりかえり読本 学び編 (@viva_tweet_x) 2018年9月9日
基本的には対話ベースのほうがよいと思っています。意思決定をする場ではないので、対話でアイデアを広げ、深めていきます。全員が対話を意識するためのアイスブレイクを入れるだけでも、効果があります。#ふりかえり
記事書いた直後にテーマの近いツイートが流れてきたので XP祭りとは関係ないけど貼っておきます。
会議は「対話」と「議論」の時間を分離するだけでまとまる。主語が自分で感情を共有する「対話」と主語がプロジェクトでこのプロジェクトの成功の方法を考える「議論」の時間を明確に分けるとスムーズ。対話と議論を同時間でやると主語も目的も違うのでまとまらない。
— 秋好陽介@ランサーズ (@AkiyoshiYosuke) 2018年9月12日
ほんと色々と楽しかったし、もう少し反芻したい経験をしました。
ありがとうございました!